WordPress hat die Benutzeroberfläche zur Artikelerstellung geändert. Das beliebte Weiterlesen-Tag, ist dabei leider entweder über den Jordan gegangen oder man hat ihn unglaublich gut versteckt. Wenn es Ihnen wie dem microtech Team geht und Sie das Tag hinzufügen möchten, ihn aber nicht finden können, haben wir die Lösung. Wir zeigen Ihnen verschiedene Möglichkeiten, wie Sie den „read more“-Tag einfügen können.
Das Weiterlesen-Tag kennt jeder, der sich mit Blogbeiträgen beschäftigt. WordPress kennt man auch – eines der bekanntesten Content-Management-Systeme. Und Gutenberg? Klar denken Sie, den kenne ich! Der hat doch was erfunden. Aber was hat der gute Mann mit WordPress und dem Weiterlesen Tag zu tun?
Bevor wir einsteigen ein kurzer Exkurs zu Johannes Gutenberg – nur der Vollständigkeit halber.
Sie interessieren sich gar nicht für Johannes Gutenberg und wollen lieber direkt herausfinden wie Sie das Weiterlesen Tag im WordPress Gutenberg Editor hinzufügen? Dann klicken Sie hier und wir verraten Ihnen direkt die drei Möglichkeiten.
Wer war Johannes Gutenberg?
Johannes Gutenberg, der eigentlich Johannes Gensfleisch hieß, wurde um 1400 in Mainz geboren und verstarb am 26. Februar 1468. Er gilt als Erfinder des modernen Buchdrucks. Hierzu verwendete Gutenberg bewegliche Metalllettern und eine Druckpresse.
Johannes Gutenberg löste mit dieser Erfindung eine regelrechte Medienrevolution aus. Bis dato wurden Bücher nämlich noch mit der Hand abgeschrieben. Gutenberg revolutionierte diese herkömmliche Methode und der Gutenberg Buchdruck breitete sich schnell in Europa und der ganzen Welt aus. Johannes Gutenberg war also quasi der Steve Jobs des Mittelalters, könnte man sagen.
Die Methode des Buchdrucks beruhte jedoch nicht nur auf der Erfindung von beweglichen Lettern und der Druckpresse. Johannes Gutenberg erfand zudem ein Handgießinstrument, eine besonders praktikable Legierung aus Zinn, Blei und Antimon, sowie eine ölhaltige schwarze Druckfarbe.
Alles zusammen kombinierte er zu einem effizienten Produktionsprozess und erschuf damit die Grundlage für die Herstellung von identischen Büchern und Texten in großen Mengen.
Gutenbergs Hauptwerk war die Gutenberg-Bibel, welche er zwischen 1452 und 1454 herstellte. Für seine Verdienste wurde er 1999 (posthum) zum „Mann des Jahrtausends“ gekürt. Wir schließen diesen kleinen Exkurs, den Sie sicherlich nicht bereut haben zu lesen (Sie erinnern sich, Sie hätten die Möglichkeit gehabt ihn zu überspringen) mit einem Zitat von Johannes Gutenberg.
Weiterlesen Tag vs. Auszug in WordPress Gutenberg
Unabhängig davon, ob Sie Ihr Gutenberg-Wissen aufgefrischt haben oder nicht: Bevor wir die drei heilbringenden Möglichkeiten der Einbindung des Weiterlesen-Tags in WordPress erklären, beschreiben wir kurz, was überhaupt unter einem Weiterlesen-Tag zu verstehen ist.
Wir müssen hier zunächst zwischen dem Weiterlesen-Tag und dem Auszug unterscheiden.
Wenn Sie einen Beitrag in WordPress schreiben, haben Sie die Möglichkeit, diesen Beitrag auf der Startseite oder einer Blogübersicht anzuzeigen. Abhängig vom Design-Theme, kommen hier unterschiedliche Funktionen zum Tragen.
Für die Einzelansicht der Beiträge verwendet WordPress standardmäßig immer die Funktion „the_content()“ und zeigt damit den ganzen Artikel an. Soweit so gut. Wenn Sie ein Default-Theme von WordPress verwenden, kürzt WordPress Ihre Beiträge für die Übersichtsseiten in der Regel über die Funktion „the_excerpt()“ – der Beitragsauszug oder kurz Auszug.
Der Beitragsauszug in WordPress Gutenberg Editor (Post Excerpt)
Unter dem Beitragsauszug ist eine kurze Beschreibung des Beitrags, beziehungsweise eine kurze Zusammenfassung, zu verstehen. Diese wird von WordPress ganz automatisch erstellt und dabei die ersten 55 Zeichen des Contents verwendet. Die Länge der Auszüge können Sie jedoch über einen Filter in WordPress einstellen und somit auch längere oder kürzere Auszüge erstellen.
Abhängig von Ihrem WordPress Theme kann WordPress den Auszug beispielsweise für folgende Bereiche verwenden:
- Suchergebnisse
- Tag Archive
- Kategorie Archive
- Monatliche Archive
- Autoren Archiv
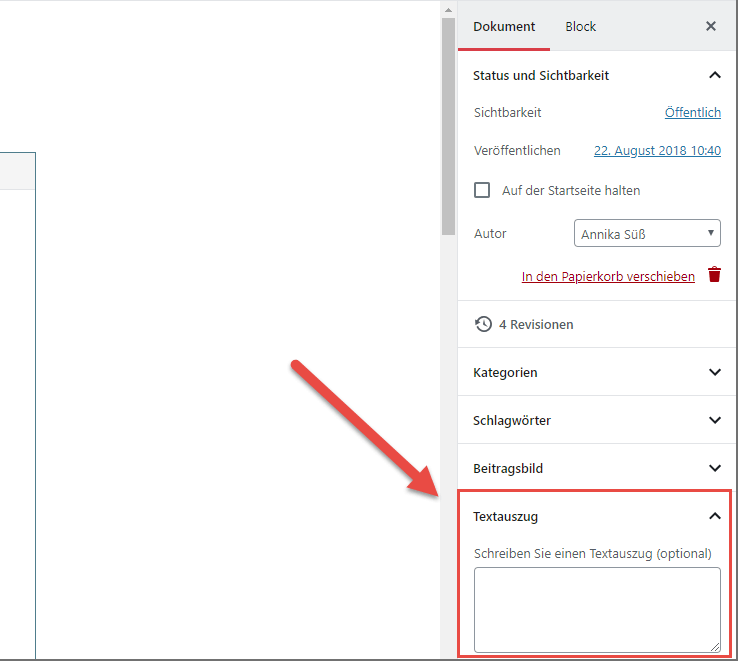
Sie wollen den Beitragsauszug lieber manuell erstellen? Auch das geht im WordPress Gutenberg Editor noch. In der Bearbeitungsansicht des Beitrages können Sie in der rechten Leiste unter dem Punkt „Textauszug“ Ihren manuellen Auszug des Beitrages eingeben.Dieser ersetzt dem automatisch generierten Beitragsauszug.

Was bewirkt das Weiterlesen Tag in WordPress?
Nun zu unserem heutigen Thema: Das Weiterlesen-Tag in WordPress. Standardmäßig wird Ihr Beitrag auf der Startseite, der Kategorieseite oder dem Autoren-Archiv als kompletter Beitrag angezeigt. Das ist nicht gut – da Sie den Beitrag ja erst auf der Beitragsseite komplett anzeigen lassen wollen (Sie erinnern sich an den Hinweis „the_content()“).
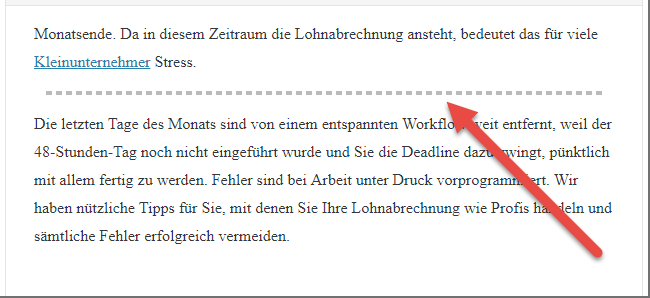
Hier kommt das Weiterlesen Tag ins Spiel. Sie können ihn an eine beliebige Stelle im Text setzen. Ihr Content wir dann genau an dieser Stelle gesplittet, was WordPress Ihnen mit einer gestrichelten grauen Linie anzeigt.

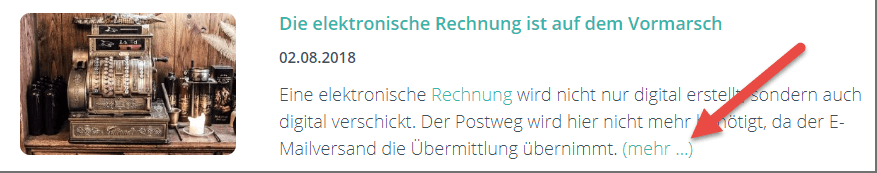
Auf Ihrer Übersichtsseite wird nun lediglich der Text oberhalb dieser Linie angezeigt. Weiterhin erscheint ein Link am Ende das Satzes, mit dem der Nutzer auf die Beitragsseite kommt.

Der Text des Links wird von dem verwendeten Theme vorgegeben. Diesen können Sie jedoch anpassen, was allerdings den Rahmen dieses Beitrages sprengen würde.
So fügen Sie das Weiterlesen Tag im WordPress Gutenberg Editor hinzu
Wir wissen jetzt, was unter dem Weiterlesen Tag zu verstehen ist. Kommen wir nun zur Einbindung des „read more“ Tags im WordPress Gutenberg Editor.
1. Möglichkeit: HTML-Code einfügen
Egal ob Sie in der visuellen Ansicht oder dem Code-Editor arbeiten: in beiden Varianten können Sie HTML-Codes einfügen. Um das Weiterlesen Tag hinzuzufügen, müssen Sie folgende Schritte befolgen:
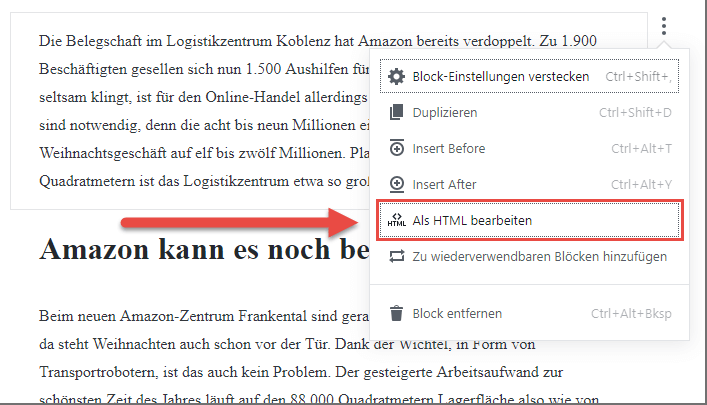
Wechseln Sie zunächst die Ansicht des Blocks, in den Sie das Weiterlesen Tag einfügen möchten. Das können Sie, indem Sie auf die drei Punkte in der rechten oberen Ecke des Blocks klicken und dort „Als HTML bearbeiten“ auswählen.

Der Vorteil: Alle anderen Blöcke sind weiterhin in der visuellen Ansicht zu bearbeiten.
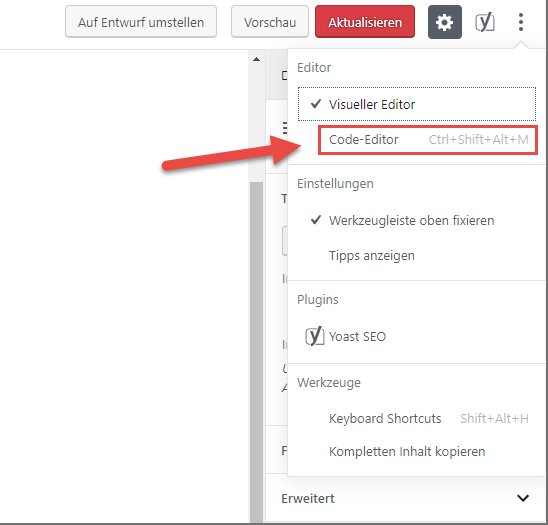
Alternativ können Sie auch den kompletten Beitrag im Code-Editor bearbeiten. Dazu klicken Sie einfach auf die drei Punkte in der rechten oberen Ecke der Beitragsansicht und wählen dort „Code-Editor“.

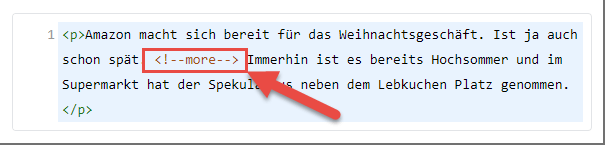
In beiden Fällen haben Sie im Anschluss die Möglichkeit, den HTML-Code für das Weiterlesen Tag an genau die Stelle zu setzen, an der Sie es haben möchten.
Schreiben Sie dazu einfach <!–more–> an die entsprechende Stelle. Dort wird Ihr Text nun auf der Übersichtsseite abgeschnitten und durch einen Link zum Weiterlesen ergänzt.

2. Möglichkeit: Wiederverwendbaren Block erzeugen
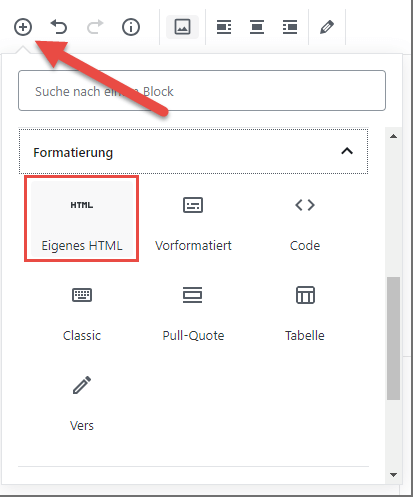
Unsere zweite Alternative ist besonders dann interessant, wenn Sie das Weiterlesen Tag zwischen zwei Blöcke einfügen wollen und nicht wie im ersten Beispiel, mitten in den Text. Dazu fügen Sie an der entsprechenden Stelle zunächst einen HTML Block hinzu.

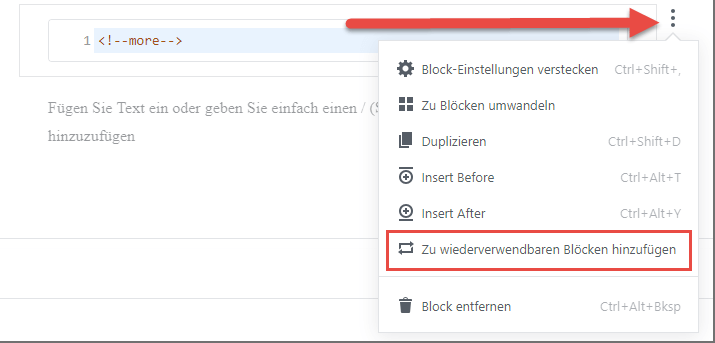
In diesen HTMl-Block schreiben Sie nun den HTML-Code, den wir bereits im ersten Beispiel verwendet haben: <!–more–>

Anschließend klicken Sie in der rechten oberen Ecke des Blocks auf die drei Punkte und wählen im anschließend aufklappenden Menü den Punkt „Zu wiederverwendbaren Blöcken hinzufügen“.

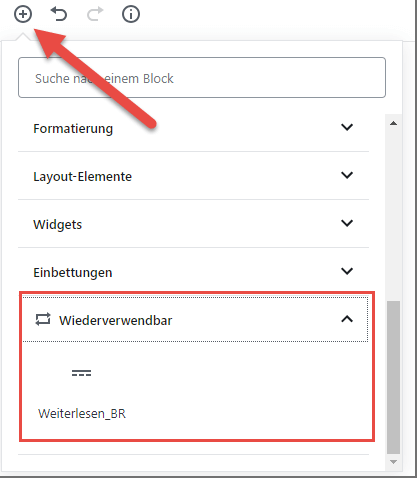
Das Ergebnis: Sie haben das Weiterlesen Tag zukünftig in einem eigenen Block definiert und können es jederzeit hinzufügen, ohne jedes Mal den HTML-Code eingeben zu müssen. Dazu gehen Sie einfach auf das „+“ in der oberen linken Ecke der Beitragsansicht. Im Bereich „Wiederverwendbar“ finden Sie den von Ihnen angelegten Block.

3. Möglichkeit: Classic Block in WordPress Gutenberg Editor anlegen
Eine letzte Möglichkeit besteht darin, den Classic-Block des WordPress Gutenberg Editors zu verwenden. Dieser Block zeichnet sich, wie der Name schon sagt, dadurch aus, dass er die gleichen Funktionen wie der klassische WordPress Editor bietet.
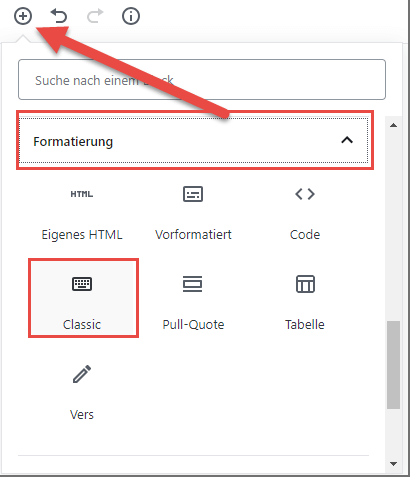
Einen solchen Classic Block können Sie hinzufügen, wenn Sie in der oberen linken Ecke der Beitragsansicht auf das „+“ klicken und im Bereich „Formatierung“ „Classic“ auswählen.

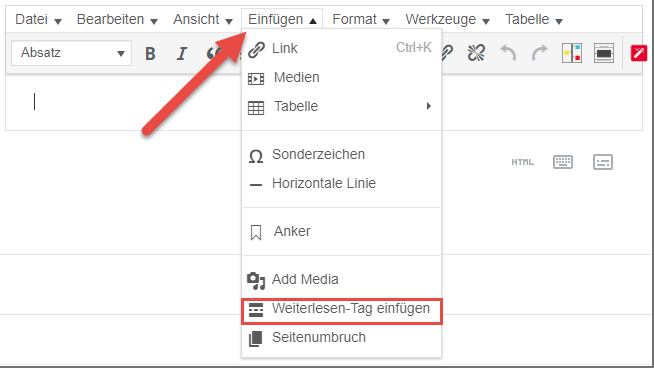
Im Anschluss daran öffnet sich ein neuer Block, der über die klassische Menüleiste verfügt. Sie können zunächst Ihren Teaser-Text einfügen. Danach klicken Sie auf „Einfügen“ und wählen „Weiterlesen-Tag einfügen“ aus.

Bei dieser Möglichkeit können Sie das Weiterlesen Tag entweder in den Text einfügen oder Sie nutzen es als eigenständigen Block und setzen lediglich das Weiterlesen Tag ein.
Extratipp: Weiterlesen Tag Text manuell anpassen
Die Thematik ist trocken – das wissen wir. Ein kleines Kapitel müssen Sie aber noch durchhalten. Es lohnt sich. Versprochen. Wir möchten Ihnen noch verraten, wie Sie den Link, den WordPress aufgrund des Weiterlesen Tags erzeugt, manuell anpassen können. Geht auch ganz schnell.
Anstelle des HTML-Codes <!–more–> setzen Sie einfach den gewünschten Linktext mit in die Klammern <>.
Beispielsweise <!–more Hier klicken, um noch mehr zu lesen–>.
Hierbei sollten Sie beachten, dass Sie den Text manuell für jedes Weiterlesen Tag anpassen müssen. Das war‘s schon.
Fazit zum Weiterlesen Tag im WordPress Gutenberg Editor
Der neue Gutenberg Editor von Google hat viele Vorteile. Doch wie bei jeder neuen System-Einführung muss man sich umstellen und erstmal zurechtfinden. So auch beim Einfügen des Weiterlesen Tags. Mit dieser Anleitung sollten jetzt jedoch keine Fragen mehr offenbleiben.
Und wenn doch, lassen Sie uns gerne Kommentare da. Außerdem interessiert uns, welche Erfahrungen Sie bisher mit dem Gutenberg Editor gemacht haben.




